はじめに
Microsoft Imagineを使っている学生にとって、Azure Web Appsは、ASP.NETのWebアプリケーションのデプロイ先として最適です。無料でASP.NETのWebアプリが公開でき、HTTPSも使えるので、ちょっとしたアプリを公開するときにAzure Web Appsはかなりおすすめです。
今回、VisualStudioだけで、リソースグループの作成、デプロイまでできたので、その手順を書いておきます。
使用した環境
- Windows 10 Home
- Visual Studio Community 2017
- .NET Framework 4.6.1
- Microsoft Imagine(Azure Web Apps)
公式のドキュメントはこちらです。
プロジェクト作成
ファイル→新規作成→プロジェクトの順にクリックします。左側のツリー状のメニューから、インストール済み→Visual C#→Webの順に選択し、「ASP.NET Web アプリケーション(.NET Framework)」を選択します。ソリューション名や保存場所はお好みで…
さいごに「OK」をクリックするとプロジェクトのテンプレートが作成されます。作成されたら、特に変更せずにF5キーを押してください。自動でブラウザが開かれ、以下のようなWebアプリの画面が表示されるはずです。

リソースグループの作成
先ほど作成したWebアプリのテンプレートをAzureにデプロイしていきます。
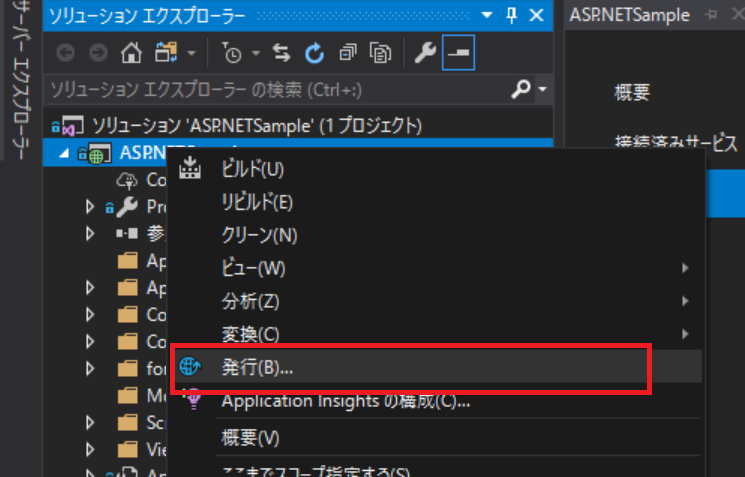
ソリューションエクスプローラーでプロジェクト名を右クリックし、「発行」を選択します。

以下のようなウィンドウが表示されるので、「新規作成」を選択し、「発行」をクリックします。

その後、VisualStudioにサインインしていれば、以下のようなウィンドウが表示されます。サインインしていない場合は、サインインするように言われるので、Microsoftアカウントでサインインします。

この画面でリソースグループを作成します。サブスクリプションの項目が「Microsoft Imagine」になっているか確認してください。Microsoft Imagineであれば、すべて無料で発行ができます。アプリ名は利用可能であれば好きな名前にすることができます。
最後に「作成」をクリックしてアプリをデプロイします。
発行
アプリのデプロイが完了すると、Visual Studioに以下のように表示されます。

その後自動でブラウザが開かれ、<アプリ名>.azurewebsites.netのアドレスが開かれます。このアドレスで、ローカルのものと同じ内容が表示されるはずです。
デフォルトでは、HTTPで開かれますが、HTTPSでもアクセスできます。
まとめ
5分もかからずにASP.NETのアプリをデプロイできたかと思います。Webアプリのデプロイ先としては、よくHerokuが使われますが、ASP.NETに関しては、Azureにデプロイしたほうが親和性は高いと思っています。
以上、ASP.NETのアプリをAzure Web Appsにデプロイする方法でした。